SuperColliderで140文字以内で作られた楽曲群。
JavaScript140文字以内でできた作品集。
短いコードで作られた作品は情報がギュッと詰まった感じが美しい。最低限の構成要素で最大限の効果を得る工夫が詰め込まれている。
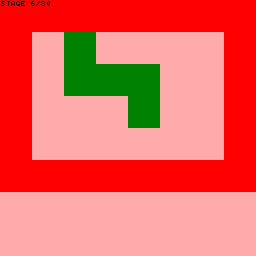
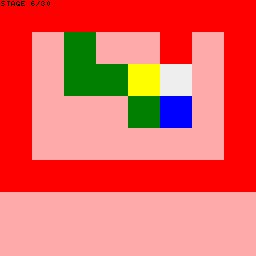
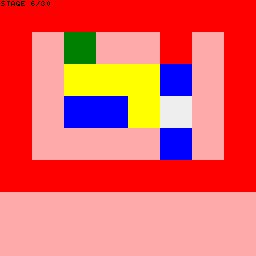
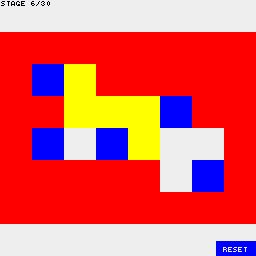
グラフィックスや音楽だけでなくて、ゲームでも同じように短いコードで書けるといいな、と思っていたらDwitter上の以下の作品を紹介してもらった。
クロスハイウェイならぬクロスかめ。ワンキーゲームを140字で実現しているのがすごい。でもスコアは無くて一度渡りきったらそこで終わりという潔い作り。
ゲームを名乗るからには以下の要素は入れたい。
- スコアがある
- ゲームオーバーがある
- 難度が上昇する
- できれば音も鳴る
と思ったときのショートコーディング向けの妥当なレギュレーションはどんなもんだろう、ということを考えてみた。
JavaScript256文字以内で毎フレームのアップデート用関数を書く
p5.jsの関数を使って良い。あとTone.jsとlodash.rangeをライブラリとして導入
p5.mouseIsPressed, p5.mouseX, p5.mouseY, p5.random(), Tone.synth.triggerAttackRelease(), _.range()に1文字のエイリアスを与える
Sにスコアを入れると画面上部に表示、Tを参照すると経過フレーム数が分かるでそれで難度調整
このレギュレーションに沿った開発環境とサンプルを以下のリポジトリに置いた。
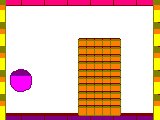
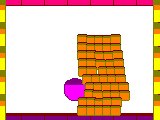
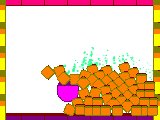
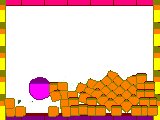
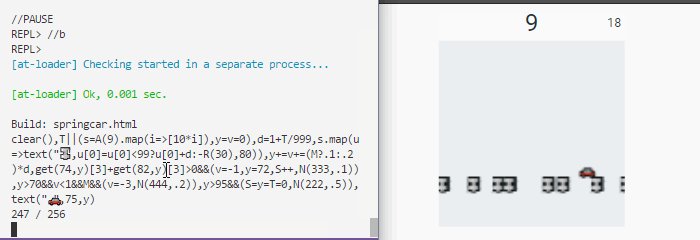
サンプルゲームの一つ、クリックでジャンプするゲームspringcar。

clear(),T||(s=A(9).map(i=>[10*i]),y=v=0),d=1+T/999,s.map(u=>text("🔩",u[0]=u[0]<99?u[0]+d:-R(30),80)),y+=v+=(M?.1:.2)*d,get(74,y)[3]+get(82,y)[3]>0&&(v=-1,y=72,S++,N(333,.1)),y>70&&v<1&&M&&(v=-3,N(444,.2)),y>95&&(S=y=T=0,N(222,.5)),text("🚗",75,y)
まあガチ勢から見るとユルユルである。バリバリにコードゴルフ頑張ります!、みたいな感じではなくて、256文字という制約があるからこんくらいのゲームしか作れないんだよねー困ったなー今回はこれで許して、的なノリである。
ガチ勢は一切の余計なライブラリを許さずJavaScriptを含むHTML全体のバイト数226バイトのポンを作ったりする。codegolf JSあたりを参照すると楽しい。
今回は楽して短いブラウザゲームを作ろうというノリなので、ビルドツール側でもいろいろと工夫した。

uglify-esを使って自動的にコード短縮
webpack-dev-middlewareを使ったdev serverを作って、ライブリロード時に自動的にuglify、現在のコードが短縮時に何文字になるかを表示
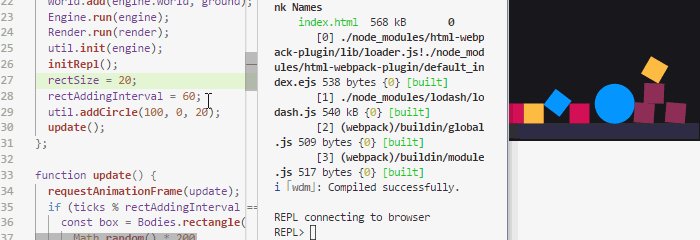
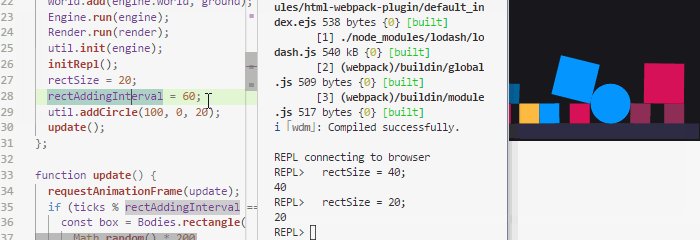
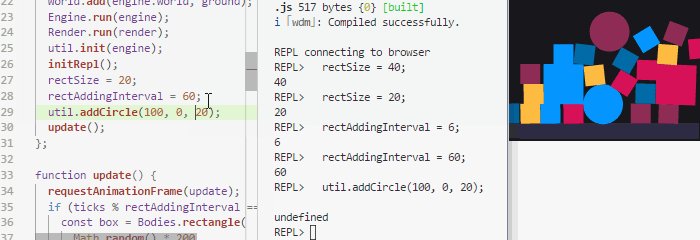
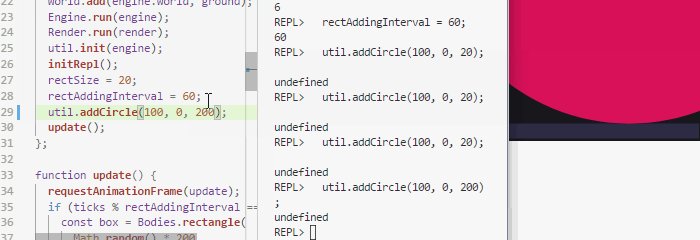
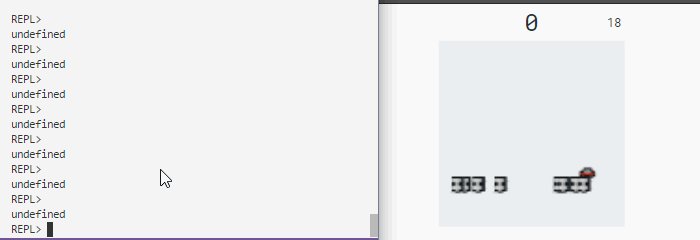
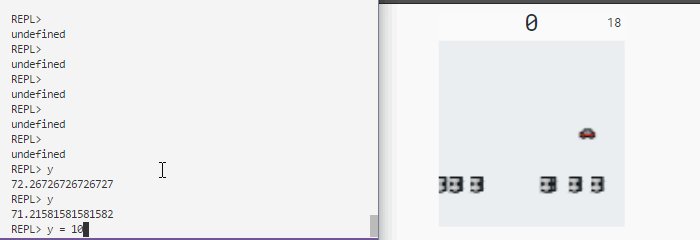
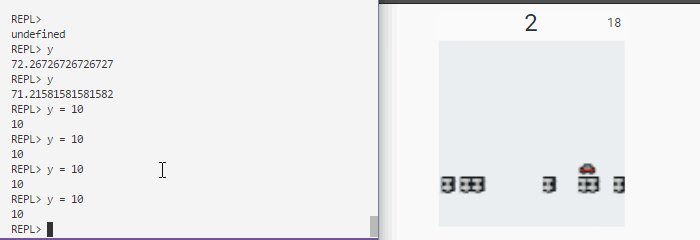
前に作ったREPL環境を導入するとともに、REPLから'//b'と入力するとビルド、単一のHTMLファイルをビルド結果として出力。ついでにその時のスクリーンショットをTwitter カードのイメージ用にも作成
uglifyは優秀でJavaScriptの一般的なショートコーディングテクニックは勝手にやってくれるのでチマチマしたところは工夫しなくて良くなる。人間はデータ管理の工夫とか重複データのコード上の重ね合わせとかもう少し広いコンテクストでの短縮を頑張れば良い。
このレギュレーションと開発環境ならばだいたい1時間くらいでなんらかのゲームを作ることはできる。もちろん256文字の制約は厳しくてちょっと凝った動きを実装しようとするとあっという間に文字数があふれる。あとellipseとか名前の長い関数を使うのがキツイ。配列とmapは神機能。
270文字くらいのゲームができたときが悲しくて、小手先のテクニックでは縮めきれないのでゲームシステムの方を縮小しなければいけないことがある。せっかく作ったのに。まあでも256文字制約が無いと無限に演出を付けられるしゲームバランスもいじり放題になるし、それらを諦めるための縛りなのだから悲しくても捨てることだ。
短時間でアウトプットが得られるという点ではこんくらいの縛りでのゲーム開発はなかなか面白い。まあゲームと呼べるかギリギリみたいなものが出来上がるのでそれで良しとするかみたいなところが微妙ではある。スキマ時間でゲーム開発がどうしてもしたいというゲームデベロップメントジャンキーにはオススメ。